Dans la lignée des heuristiques d’utilisabilité développées dans les années 1990, plusieurs auteurs ont proposé récemment des heuristiques UX. Dans un précédent article, je vous ai parlé des 10 heuristiques pour une UX optimale de Colombo & Pasch (2012), basées sur la notion de flow (ou expérience optimale). Nous allons découvrir aujourd’hui des heuristiques UX qui se veulent plus génériques, développées par Leena Arhippainen, chercheuse en UX à l’Université de Oulu en Finlande.
Evaluation heuristique et UX
Dans les années 1990’s, Jakob Nielsen formalisait ses 10 heuristiques d’utilisabilité. Ces dernières peuvent être utilisées pour réaliser une évaluation heuristique de l’utilisabilité d’un système ou d’un produit. Pour cela, un petit groupe d’évaluateurs examine l’interface et juge de sa compliance avec ces principes d’utilisabilité. Suivant les évolutions du champ des IHM, plusieurs ensembles d’heuristiques ont été développés pour évaluer des dimensions spécifiques de l’interaction allant au-delà de l’utilisabilité.
Concernant l’expérience utilisateur, peu d’heuristiques UX existent à l’heure actuelle. La raison est sûrement à rechercher dans la subjectivité et la complexité de l’UX, qui peine à se résumer en 10 ou 15 principes de base à respecter ! En ce qui concerne les heuristiques UX « génériques », au niveau de la recherche seuls Arhippainen (2013) et Colombo & Pasch (2012) se sont essayés à l’exercice. Dans les deux cas, les heuristiques ont été publiées sous forme d’article court dans des conférences et n’ont pas fait l’objet d’études de validation : il faut donc rester prudent sur la validité de ces outils.
Alors même que l’utilisabilité est mieux définie et moins complexe à évaluer que l’UX, de nombreuses limites de l’évaluation heuristique de l’utilisabilité ont été soulignées. Ainsi, les résultats souffrent de variabilité liée aux experts qui réalisent l’évaluation (différents évaluateurs vont trouver différents problèmes pour la même interface) ou de la surestimation fréquente du nombre de problèmes réels, appelés « fausses alertes ». L’évaluation heuristique a été vivement critiquée pour sa faible validité et sa fiabilité limitée, il est donc recommandé de l’utiliser en combinaison avec d’autres méthodes centrées-utilisateur, tels que les tests utilisateurs.
Pour l’évaluation de l’UX, la problématique est encore plus critique. En effet, les challenges liés à l’évaluation de l’UX sont multiples et il n’est pas certain qu’une méthode d’évaluation experte soit capable d’y faire face. Un expert peut-il évaluer quelque chose d’aussi subjectif qu’une expérience ? Adopter le point de vue de l’utilisateur et mettre de côté son propre ressenti lors de l’évaluation ? L’UX est également dynamique et contextuelle (voir l’article UXMind sur la temporalité de l’UX), il est donc nécessaire que l’évaluation de l’UX prenne en compte ces facteurs contextuels et temporels.
Les 10 heuristiques UX d’Arhippainen
L’article d’origine est en anglais (sous le titre Ten User Experience Heuristics), je vous propose donc une traduction libre des heuristiques. L’article d’Arhippainen comprend une très courte introduction, suivie des 10 heuristiques, d’une brève conclusion et biographie de l’auteur ainsi que de 2 templates pour l’évaluation de l’UX à l’aide des heuristiques. L’article a été présenté sous forme de tutoriel lors de la conférence MUM’2013 (12th International Conference on Mobile and Ubiquitous Multimedia) en Suède. Ce n’est donc pas un article rigoureux de recherche, et la rigueur n’est d’ailleurs pas son fort !
L’article est très court et lacunaire et il est regrettable notamment que l’auteur ne donne aucune explication sur la démarche de construction des heuristiques. On ne sait pas d’où elles viennent, comment elles ont été rassemblées ni sélectionnées et on ne sait pas pourquoi on tombe sur le joli nombre de 10 (mise à part que cela sonne bien et que cela nous rappelle Nielsen !). Quand on s’y connait en recherche sur l’UX, on y reconnaît rapidement un méli-mélo dérivé de théories ou principes UX génériques, mais mon impression générale est que ces heuristiques sont un peu bâclées. Leur contenu n’est pas faux, et les heuristiques UX peuvent être un bon reminder lors de la conception ou de l’évaluation d’un système, mais leur formalisation manque de rigueur et de guidance.
Je vous laisse en juger par vous-même et me donner vos impressions en commentaires ! Voici les 10 heuristiques UX et leur explication :
1. Garantir l’utilisabilité
Les utilisateurs font l’expérience de l’utilisabilité. Il est important de veiller à ce que le produit ou service conçu soit utilisable.
2. Créer un produit dont l’utilité correspond aux valeurs de l’utilisateur
L’utilité d’un produit ou d’un service affecte l’UX. Une bonne utilité perçue permet de « pardonner » certains manquements au niveau de l’utilisabilité ou d’autres qualités du produit. L’utilité est étroitement liée aux valeurs de l’utilisateur : il compare l’utilité du produit à ses valeurs au moment où il décide de l’utiliser.
3. Dépasser les attentes de l’utilisateur
Souvent, les attentes de l’utilisateur sont négatives, et ce, sans aucune raison. Les attentes sont formulées via les expériences antérieures ou des rumeurs sur le produit, c’est pourquoi elles n’ont parfois rien à voir avec le produit lui-même. Le produit doit être en mesure d’attirer l’attention de l’utilisateur d’une manière positive et d’inciter l’utilisateur à utiliser le produit. Puis, il doit dépasser ses attentes par sa facilité d’usage, le plaisir procuré, son utilité, ou toute autre qualité potentiellement recherchée.
4. Respecter l’utilisateur
Connaître les groupes d’utilisateurs cibles. Le profil d’un utilisateur a un impact fort sur la façon dont il va percevoir le produit ou le système. En complément des besoins et activités des utilisateurs, les concepteurs doivent comprendre les valeurs de l’utilisateur, ses expériences antérieures, son profil, ses compétences, ses limites, etc. Plus le service correspond à l’univers de l’utilisateur, plus les expériences vécues seront positives !
5. Concevoir le produit ou le service pour s’adapter au contexte prévu
Le service ou produit est toujours utilisé dans un contexte particulier : l’utilisateur utilise le produit dans un environnement physique particulier, seul ou avec d’autres personnes, selon des habitudes culturelles ou un mode de vie particulier, et à un moment donné. Tous ces facteurs contextuels ont un impact sur l’expérience utilisateur.
6. Fournir plusieurs façons d’interagir, laisser le choix à l’utilisateur
Les gens sont différents et ont des préférences différentes quant à la manière d’interagir avec des produits ou des services. Il est important de prévoir plusieurs modes d’interaction. Fournir des commandes manuelles, adaptatives, et quand c’est possible, des commandes tactiles, gestuelles, ou vocales.
7. Respecter la vie privée et la sécurité de l’utilisateur
Nous vivons dans un monde digital et axé sur la technologie. Même si les mentalités ont évolué et sont plus ouvertes aux solutions technologiques, les gens sont toujours préoccupés par les questions de confidentialité et de sécurité. L’expérience utilisateur est dépendante de l’incertitude sur la fiabilité du service au niveau de la confidentialité et de la sécurité.
8. Soutenir les activités de l’utilisateur, ne pas imposer
Tous les services devraient être présentés selon une perspective de support aux activités de l’utilisateur : par exemple, comment ce service me soutient dans mes actions et ma vie quotidienne. Le service n’est pas autorisé à forcer l’utilisateur. Forcer l’utilisateur aura un impact négatif sur l’UX.
9. Opter pour un design visuel parfait
Du point de vue de l’UX, les aspects visuels ont deux intentions. La première est que le design visuel peut améliorer l’utilisabilité en rendant l’interface utilisateur plus compréhensible, cohérente et guidante. La deuxième est de rendre l’interface utilisateur esthétiquement agréable par la bonne conception des aspects visuels. De plus, les choix effectués au niveau du design visuel, par exemple, l’utilisation des couleurs, peuvent avoir un impact sur l’UX à travers les valeurs véhiculées (comme la santé, la remise en forme, la nature, la beauté, etc).
10. Offrir un cadeau surprise
Cela signifie que les gens en veulent plus. L’utilisabilité n’est pas suffisante. Le téléphone façon « couteau suisse » n’est pas suffisant. Les utilisateurs ont besoin de ce petit plus qui les rendra heureux : dépassez leurs attentes, augmentez et améliorer les expériences utilisateurs. L’étendue de l’expérience ne doit pas diminuer. L’expérience utilisateur est le 7e sens que les gens utilisent pour ressentir les technologies – pour ressentir la vie au sein des technologies.
Avantages des heuristiques UX
- Méthode discount en temps et en argent
- Méthode basée sur des théories de l’UX (même si on regrette qu’elles ne soient pas explicitement mentionnées)
- Les heuristiques peuvent être utilisées à la fois comme support de conception et d’évaluation
Limites
- Non exhaustivité des dimensions couvertes par ces heuristiques
- Pas d’information sur leur développement ni d’illustrations par des exemples concrets
- Les heuristiques sont formulées de manière plutôt vague, elles ne donnent pas de recommandations précises
- Les deux templates d’évaluation fournis sont basiques et n’offrent aucune guidance sur la manière de réaliser l’évaluation ou de présenter les données
Conseils pratiques
- Dans la mesure du possible, toujours impliquer les utilisateurs dans la conception et l’évaluation ! Dans ce cas, les heuristiques peuvent être utilisées comme support de conception ou comme une étape d’évaluation préliminaire avant des tests utilisateurs.
- Se servir des heuristiques uniquement comme d’un support d’évaluation, tout en reconnaissant qu’elles ne sont pas exhaustives
- Préférer une évaluation experte (basée sur plusieurs ensemble d’heuristiques et sur votre expertise) à une évaluation heuristique à proprement parler
- Combiner ces heuristiques UX avec d’autres heuristiques, critères ou guidelines
- Utiliser des personas pour adopter le point de vue de l’utilisateur final lors de l’évaluation
Références

































 Les UX Cards ont pour but de soutenir la conception et l’évaluation de l’expérience utilisateur dans les systèmes interactifs. Cet outil est basé sur une approche psychologique de l’expérience.
Les UX Cards ont pour but de soutenir la conception et l’évaluation de l’expérience utilisateur dans les systèmes interactifs. Cet outil est basé sur une approche psychologique de l’expérience.




 Dans le cas de la conductance électrodermale,
Dans le cas de la conductance électrodermale, 




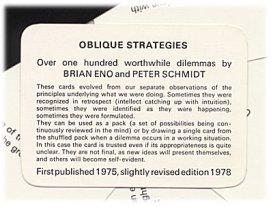
 Les cartes sont nées d’une rencontre entre deux artistes, le premier musicien, le second peintre. Tous deux avaient l’habitude de prendre des notes sur leurs processus créatifs et de s’interroger sur des manières de contourner les blocages auxquels on peut faire face dans un processus de création.
Les cartes sont nées d’une rencontre entre deux artistes, le premier musicien, le second peintre. Tous deux avaient l’habitude de prendre des notes sur leurs processus créatifs et de s’interroger sur des manières de contourner les blocages auxquels on peut faire face dans un processus de création.