Ce toolkit est focalisé sur les méthodes et outils académiques qui peuvent s’avérer utiles en pratique, et qui existent en français (ou que j’ai traduit avec l’accord des auteurs). J’ai évoqué la plupart de ces méthodes lors de mes conférences ou dans le livre Méthodes de design UX, où elles sont décrites bien plus en détail avec une approche pédagogique vous permettant de les appliquer correctement. Les outils francophones sont rares mais je mettrai l’article à jour dès que j’en déniche ou en traduit (et valide) un autre !
Si vous utilisez l’un des outils présenté dans ce toolkit, n’hésitez pas à m’envoyer votre feedback sur son usage en pratique : dans quel contexte vous l’avez utilisé, ce qui fonctionne, ce qui ne fonctionne pas, ce qui est facile ou non, comment vous l’avez adapté à vos besoins, si cela vous a apporté des résultats exploitables, quels livrables vous en avez tiré, … Il est réellement temps de construire plus de liens entre recherche et pratique et nous avons besoin mutuellement les uns des autres pour relever les challenges de l’UX design !
Outils d’idéation et de conception UX
UX Cards – Conception pour l’expérience utilisateur

Les UX Cards (Lallemand, 2015) sont basées sur une approche psychologique de l’expérience utilisateur. L’épanouissement des besoins psychologiques fondamentaux est considéré comme l’un des principaux moteurs d’expériences positives avec les technologies. Pour concevoir des systèmes ayant une UX positive, les concepteurs doivent les considérer comme des moyens d’épanouir des besoins psychologiques, et pas uniquement des moyens de réaliser des tâches. Les 7 principaux besoins psychologiques transposables aux produits et services sont décrits sous forme de cartes pouvant soutenir la conception et l’évaluation. Le set est composé de sept cartes besoins et deux cartes d’instructions. Les UX Cards existent en anglais et en français.
Référence : Lallemand, C. (2015). Towards Consolidated Methods for the Design and Evaluation of User Experience. (Doctoral dissertation). University of Luxembourg.
Lien : https://uxmind.eu/portfolio/ux-design-and-evaluation-cards/
Téléchargement (version FR) : https://carinelallemand.files.wordpress.com/2015/12/ux-cards_lallemand_fr_v1.pdf
PLEX Cards – Conception d’expérience ludiques

Les PLEX Cards (Lucero & Arrasvuori, 2010) sont focalisées sur la conception d’expériences ludiques. Elles sont basées sur le cadre conceptuel PLEX (playful experiences) décrivant 22 catégories d’expériences ludiques. Deux techniques d’idéation sont proposées pour accompagner les PLEX Cards : PLEX Brainstorming (pour des idées nombreuses, rapidement) et PLEX Scenarios (pour des idées plus élaborées). Existent en français, anglais, espagnol ou allemand.
Référence : Lucero, A., & Arrasvuori. J. (2010). PLEX Cards: a source of inspiration when designing for playfulness. Proc. Fun and Games 2010. New York, USA: ACM, 28-37.
Lien : http://www.funkydesignspaces.com/plex/
Téléchargement : http://www.funkydesignspaces.com/plex/PLEX_Cards_French.pdf
Critères de persuasion technologique – Concevoir des interfaces persuasives

Cette grille permet d’analyser les aspects persuasifs des interfaces technologiques selon 2 dimensions (aspects statiques vs. aspects dynamiques) et 12 critères principaux. Elle peut être utilisée pour réaliser une évaluation experte de la dimension persuasive des interfaces ou servir de guide pour orienter les choix de conception. Pour chaque critère, une définition, une justification ainsi que des exemples sont fournis.
Référence : Nemery, A. Elaboration, validation et application de la grille de critères de persuasion interactive. Psychologie. Université de Metz, 2012.
Lien : http://wp.me/a2i3pb-hJ
Outils d’évaluation UX
AttrakDiff – Questionnaire d’évaluation UX

Le questionnaire AttrakDiff (Hassenzahl, Burmester & Koller, 2003) est l’un des outils d’évaluation de l’expérience utilisateur les plus utilisés au niveau académique. Initialement développé en allemand, il a récemment été traduit et validé en français (Lallemand et al., 2015). L’AttrakDiff repose sur le modèle théorique proposé par Hassenzahl pour expliquer la qualité perçue d’un système interactif. Il comprend 28 items répartis en 4 sous-échelles (qualité pragmatique, qualité hédonique-stimulation, qualité hédonique-identité, attractivité globale).
Référence FR : Lallemand, C., Koenig, V., Gronier, G., & Martin, R. (2015). Création et validation d’une version française du questionnaire AttrakDiff pour l’évaluation de l’expérience utilisateur des systèmes interactifs. Revue européenne de psychologie appliquée.
Lien : https://uxmind.eu/2015/09/30/outil-attrakdiff-version-francaise/
Bientôt : les versions françaises du User Experience Questionnaire et du questionnaire meCUE !
Complétion de phrases – Evaluation qualitative et projective de l’UX

La complétion de phrases est une méthode qualitative d’évaluation de l’UX et/ou d’exploration des besoins et valeurs des utilisateurs. Les débuts de phrases sont des amorces qui doivent aider l’utilisateur à penser aux aspects expérientiels de l’interaction et à exprimer son ressenti de manière semi-structurée. Les résultats sont moins fastidieux à analyser que ceux obtenus à partir d’entretiens. Ils sont évidemment plus longs à analyser que les résultats d’un questionnaire, mais ils fournissent une information plus détaillée, notamment sur les émotions négatives.
Débuts de phrase et instructions disponibles prochainement !
Test des 5 secondes – Evaluation de la première impression
 Le test des 5 secondes, que l’on retrouve aussi quelquefois sous les appellations Quick-Expo- sure Memory Test ou Rapid Desirability Testing, est une méthode qui recueille la première impression que les utilisateurs se forment spontanément d’un système. Le test consiste à présenter une interface statique à l’utilisateur, pendant exactement cinq secondes, puis à recueillir sa première impression à l’aide d’un court questionnaire.
Le test des 5 secondes, que l’on retrouve aussi quelquefois sous les appellations Quick-Expo- sure Memory Test ou Rapid Desirability Testing, est une méthode qui recueille la première impression que les utilisateurs se forment spontanément d’un système. Le test consiste à présenter une interface statique à l’utilisateur, pendant exactement cinq secondes, puis à recueillir sa première impression à l’aide d’un court questionnaire.
Test des 5 secondes (instructions + questions) : https://carinelallemand.files.wordpress.com/2016/06/le-test-des-5-secondes.pdf
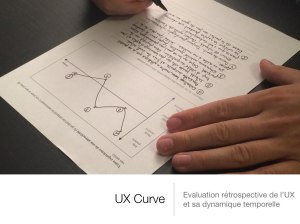
UX Curve – Evaluation rétrospective de l’UX en situation d’entretien
 Après une période d’usage étendu, les courbes d’évaluation UX permettent d’analyser rétrospectivement les évolutions temporelles et fluctuations de l’expérience des utilisateurs en une seule session. Dans les méthodes d’évaluation par courbes, les participants dessinent plusieurs courbes pour décrire comment leur expérience avec un système a évolué à travers le temps. Chaque courbe représente une dimension particulière de la relation utilisateur-produit (utilisabilité, attractivité…). La méthode UX curve, développée par Kujala et al. (2011), est basée sur des templates de courbes en format papier. En session individuelle, on demande à un participant de dessiner des courbes représentant son expérience avec plusieurs dimensions du produit. Les dimensions évaluées sont l’expérience globale, l’attractivité, l’utilisabilité, l’utilité et le volume d’usage. Pendant qu’il trace les courbes, le participant explique à voix haute les raisons des changements dessinés et annote ses graphiques.
Après une période d’usage étendu, les courbes d’évaluation UX permettent d’analyser rétrospectivement les évolutions temporelles et fluctuations de l’expérience des utilisateurs en une seule session. Dans les méthodes d’évaluation par courbes, les participants dessinent plusieurs courbes pour décrire comment leur expérience avec un système a évolué à travers le temps. Chaque courbe représente une dimension particulière de la relation utilisateur-produit (utilisabilité, attractivité…). La méthode UX curve, développée par Kujala et al. (2011), est basée sur des templates de courbes en format papier. En session individuelle, on demande à un participant de dessiner des courbes représentant son expérience avec plusieurs dimensions du produit. Les dimensions évaluées sont l’expérience globale, l’attractivité, l’utilisabilité, l’utilité et le volume d’usage. Pendant qu’il trace les courbes, le participant explique à voix haute les raisons des changements dessinés et annote ses graphiques.
Templates UX Curve en français (traduction C. Lallemand)
Guidelines for using the UX Curve method (anglais)
Référence : Kujala, S., Roto, V., Väänänen-Vainio-Mattila, K., Karapanos, E., Sinnelä, A. (2011). UX Curve: A method for evaluating long-term user experience. Interacting with Computers, 23, pp. 473-483.
Heuristiques UX de Colombo & Pasch – Evaluation experte basée sur la théorie du flow
 Les 10 heuristiques de Colombo & Pasch (2012) sont dérivées de la théorie du flow, appliquée aux Interactions Homme-Machine. La théorie du flow est une théorie psychologique développée par Mihaly Csikszentmihaly, qui ne concerne pas initialement le domaine des IHM. Le flow est décrit comme une expérience optimale. Selon les auteurs, cette liste d’heuristiques UX peut être utilisée pour la conception ou l’évaluation de systèmes interactifs. Colombo et Pasch revendiquent une approche discount de l’évaluation de l’UX, avec une liste « conçue comme un moyen économe en ressources pour garantir la bonne UX d’un produit quand le temps et l’argent sont rares ».
Les 10 heuristiques de Colombo & Pasch (2012) sont dérivées de la théorie du flow, appliquée aux Interactions Homme-Machine. La théorie du flow est une théorie psychologique développée par Mihaly Csikszentmihaly, qui ne concerne pas initialement le domaine des IHM. Le flow est décrit comme une expérience optimale. Selon les auteurs, cette liste d’heuristiques UX peut être utilisée pour la conception ou l’évaluation de systèmes interactifs. Colombo et Pasch revendiquent une approche discount de l’évaluation de l’UX, avec une liste « conçue comme un moyen économe en ressources pour garantir la bonne UX d’un produit quand le temps et l’argent sont rares ».
Lien : https://uxmind.eu/2014/08/14/10-heuristiques-pour-une-ux-optimale-de-colombo-et-pasch/




















 Les UX Cards ont pour but de soutenir la conception et l’évaluation de l’expérience utilisateur dans les systèmes interactifs. Cet outil est basé sur une approche psychologique de l’expérience.
Les UX Cards ont pour but de soutenir la conception et l’évaluation de l’expérience utilisateur dans les systèmes interactifs. Cet outil est basé sur une approche psychologique de l’expérience.



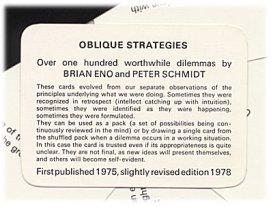
 Les cartes sont nées d’une rencontre entre deux artistes, le premier musicien, le second peintre. Tous deux avaient l’habitude de prendre des notes sur leurs processus créatifs et de s’interroger sur des manières de contourner les blocages auxquels on peut faire face dans un processus de création.
Les cartes sont nées d’une rencontre entre deux artistes, le premier musicien, le second peintre. Tous deux avaient l’habitude de prendre des notes sur leurs processus créatifs et de s’interroger sur des manières de contourner les blocages auxquels on peut faire face dans un processus de création.







